Nel contesto del web design, è essenziale riconoscere che gli elementi del design non si limitano a essere semplici regole tecniche, ma sono il risultato di un’evoluzione artistica, culturale e comunicativa che si è sviluppata nel corso dei secoli. Analizzare l’evoluzione di questi principi consente di comprendere le loro radici profonde e il loro impatto sulla percezione visiva e sull’esperienza utente. Ogni elemento, come il colore, la tipografia o l’equilibrio, possiede una storia che ha contribuito a definirne l’importanza nel design contemporaneo.
La conoscenza delle origini di questi principi non solo arricchisce la comprensione teorica, ma offre anche strumenti pratici per applicarli in modo più consapevole ed efficace. Inoltre, questa prospettiva storica aiuta a evitare errori comuni, come l’uso scorretto degli spazi o dei contrasti, che possono compromettere la funzionalità e l’estetica di un progetto web.
Infine, analizzare l’evoluzione dei principi di design permette di apprezzare come le innovazioni tecnologiche e le trasformazioni sociali abbiano influenzato il modo di comunicare visivamente. Questa comprensione storica risulta fondamentale per creare esperienze utente non solo esteticamente piacevoli, ma anche significative e in sintonia con le aspettative e i bisogni della società contemporanea.
10 Elementi base del Web Design
Linee
Le linee rappresentano uno degli elementi più antichi e fondamentali del web design. Già nelle prime fasi della storia umana, le linee venivano impiegate nelle pitture rupestri per raccontare storie e trasmettere idee, utilizzando rappresentazioni semplici di figure umane e animali. Tracciate con pigmenti naturali su superfici rocciose, queste linee rudimentali segnavano l’inizio della comunicazione visiva e dell’arte, gettando le basi per le successive evoluzioni artistiche e architettoniche.

Nel web design moderno, le linee mantengono un ruolo cruciale, ma con applicazioni molto più sofisticate. Vengono spesso utilizzate per guidare lo sguardo dell’utente attraverso il layout, separare sezioni e creare una struttura visiva. Linee sottili possono conferire un’estetica delicata e raffinata, mentre linee spesse contribuiscono a un design più audace e d’impatto. L’uso di linee diagonali o curve in alcuni siti web aggiunge dinamismo e interesse visivo, rendendo l’esperienza dell’utente più coinvolgente.
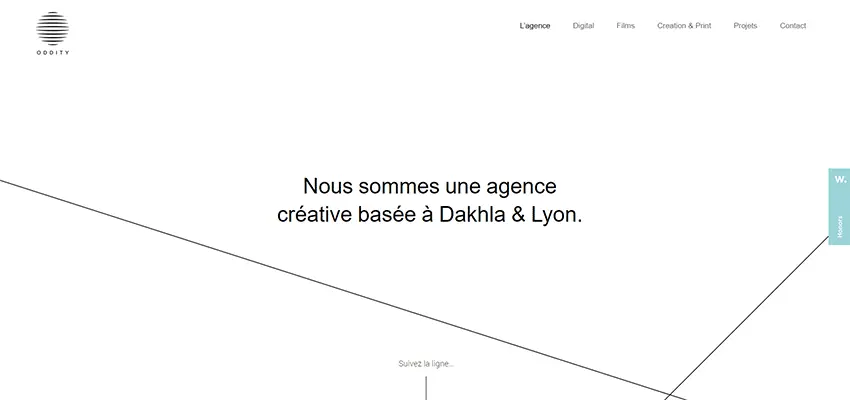
Esempi moderni di utilizzo delle linee nel web design includono progetti come quelli di Fly Digital, che combina linee luminose e colori neon per un effetto futuristico, o il sito di Oddityline, dove linee nere e bianche creano un layout pulito e minimalista, guidando l’utente attraverso il contenuto in modo elegante e coerente.

Forme
Le forme geometriche sono state fondamentali nella storia dell’arte e dell’architettura, soprattutto nelle prime civiltà. Un esempio iconico è la Piramide di Cheope in Egitto, una delle strutture più antiche e imponenti mai costruite dall’uomo. Questa piramide, con la sua forma triangolare perfetta, riflette l’uso della geometria per simboleggiare stabilità, ordine e connessione con il divino. Nelle civiltà antiche, le forme geometriche erano usate non solo per scopi funzionali, come nella costruzione di edifici, ma anche per trasmettere significati spirituali e culturali. L’uso delle forme, come il triangolo della piramide, rappresentava l’armonia tra la terra e il cielo, il fisico e il metafisico.

Anche nell’antica Grecia, le forme geometriche avevano un ruolo chiave. I templi greci, come il Partenone, sono esempi perfetti dell’uso della simmetria e delle proporzioni ideali. Le forme regolari e simmetriche in architettura trasmettevano un senso di equilibrio e perfezione, concetti centrali nella filosofia e nell’arte greca.
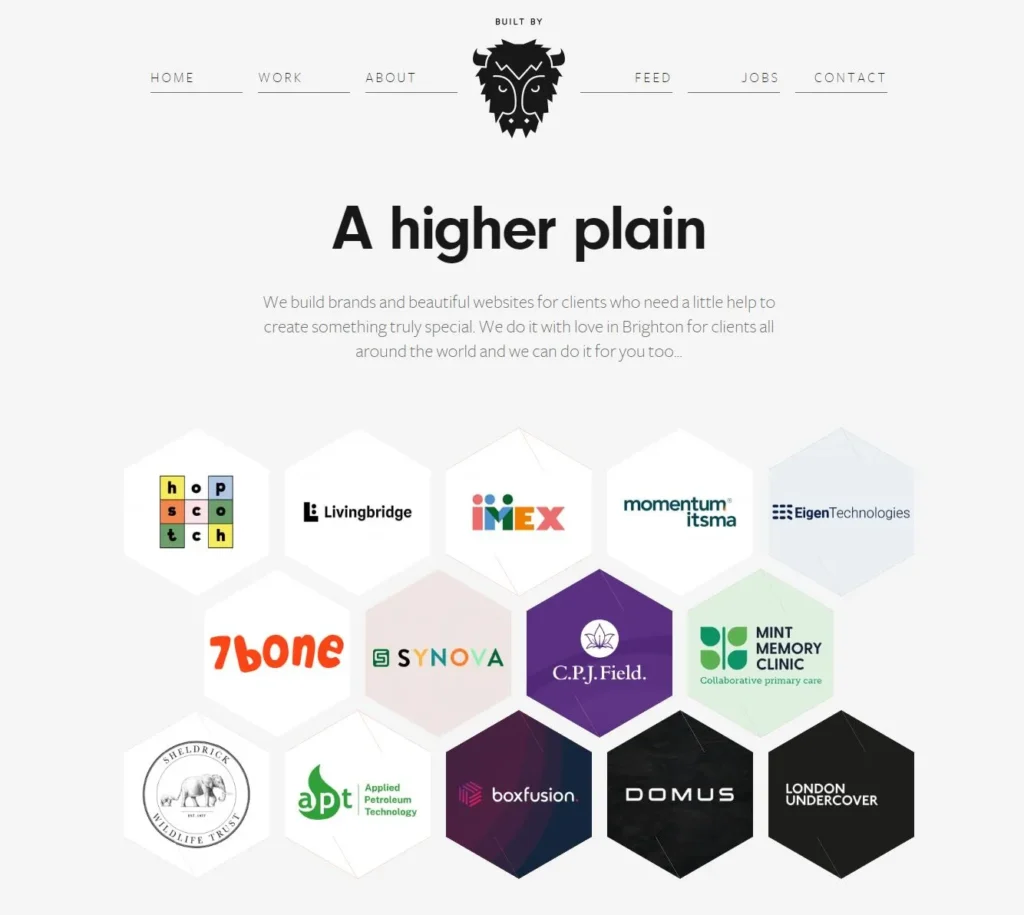
Le forme geometriche continuano a essere elementi del web design essenziali per creare layout ordinati e visivamente attraenti. Un esempio contemporaneo di utilizzo delle forme geometriche nel web design è il sito di Built by Buffalo, un’agenzia di design digitale. Questo sito utilizza forme geometriche in modo innovativo per suddividere il layout in sezioni ben definite, offrendo un’esperienza visiva pulita e moderna. Le forme sono utilizzate non solo per organizzare i contenuti, ma anche per creare elementi visivi accattivanti che guidano l’utente attraverso il sito in modo intuitivo.

Questa continuità nell’uso delle forme, dalle antiche piramidi alle interfacce digitali moderne, dimostra come le forme geometriche siano fondamentali nell’estetica e nella funzionalità del design.
Spazio
Nelle culture orientali, in particolare quella giapponese, lo spazio vuoto, noto come “ma,” è considerato essenziale nel design e nell’arte. Questo concetto, profondamente radicato nella filosofia Zen, sottolinea l’importanza del vuoto per creare equilibrio e armonia. Nei giardini Zen giapponesi, lo spazio vuoto non è semplicemente assenza di elementi, ma uno spazio attivo che invita alla riflessione e alla contemplazione. Questo uso del vuoto per bilanciare gli elementi visibili si riflette in vari aspetti della cultura giapponese, dall’architettura ai giardini, alla cerimonia del tè.
Un esempio emblematico di questo concetto è il giardino Zen del tempio Ryoan-ji a Kyoto. Qui, un vasto spazio di sabbia bianca attentamente rastrellata circonda poche rocce disposte in modo da creare un equilibrio visivo perfetto. L’assenza di elementi superflui permette al visitatore di concentrarsi sul significato più profondo del giardino e sull’interazione tra vuoto e pieno, incoraggiando la meditazione e la serenità.

Lo spazio bianco o negativo deriva direttamente da questo concetto. Proprio come nei giardini Zen, dove lo spazio vuoto crea un senso di pace, nel web design lo spazio bianco aiuta a migliorare la leggibilità e l’usabilità di un sito. Usato come uno degli elementi del web design separa chiaramente i diversi elementi della pagina, lo spazio bianco permette agli utenti di focalizzarsi sui contenuti più importanti senza essere sopraffatti da troppi stimoli visivi.

Equilibrio
Il concetto di equilibrio nel design ha radici profonde nell’arte del Rinascimento, un periodo che ha segnato il ritorno alla proporzione, all’armonia e all’ordine dopo i secoli del Medioevo. Gli artisti del Rinascimento, come Leonardo da Vinci, Michelangelo e Raffaello, hanno sviluppato tecniche per bilanciare le loro composizioni, creando opere che riflettevano la bellezza e la simmetria della natura. Questo equilibrio, spesso ottenuto attraverso la simmetria, le proporzioni dorate e una disposizione bilanciata degli elementi visivi, ha definito il senso estetico dell’epoca.
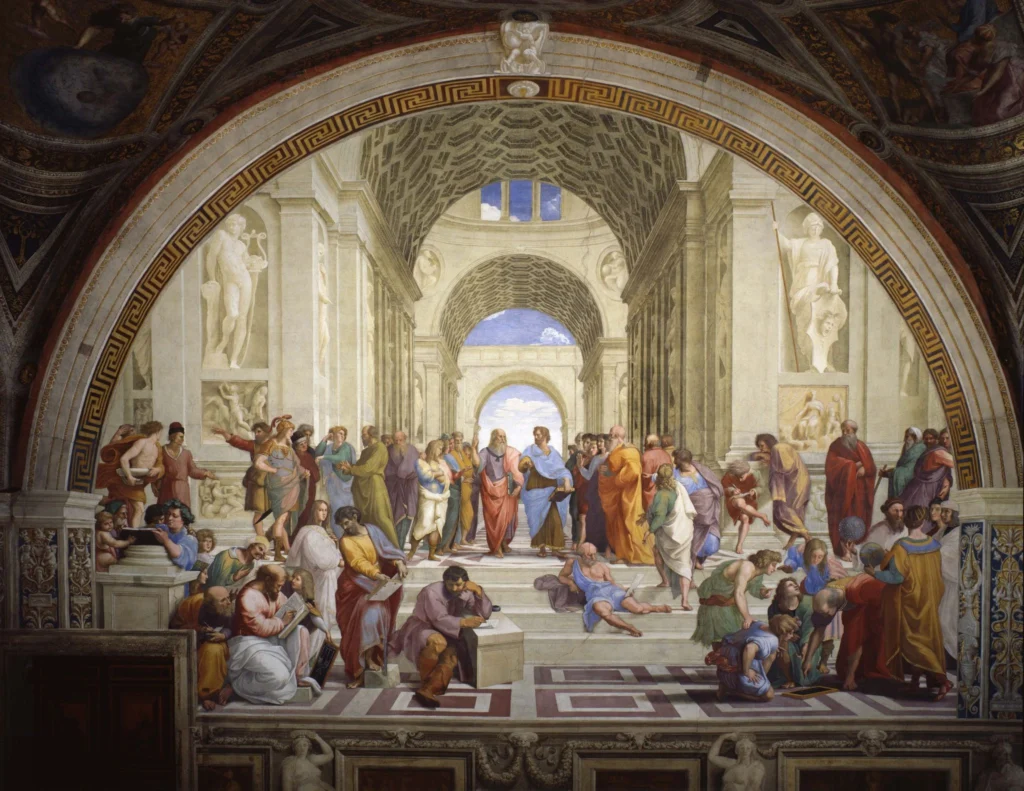
Ad esempio, la famosa opera La Scuola di Atene di Raffaello è un perfetto esempio di equilibrio simmetrico. La composizione centrale, con Platone e Aristotele al centro, è bilanciata da figure disposte armoniosamente su entrambi i lati, creando una sensazione di stabilità e ordine. Questo approccio ha influenzato non solo la pittura e la scultura, ma anche l’architettura dell’epoca, dove l’equilibrio delle proporzioni e delle forme era considerato essenziale.

Nel web design moderno, il principio dell’equilibrio è altrettanto importante. Tuttavia, oltre all’equilibrio simmetrico, viene utilizzato anche l’equilibrio asimmetrico, che crea composizioni dinamiche e interessanti mantenendo comunque un senso di armonia. Ad esempio, in un layout di pagina web, l’uso di immagini grandi su un lato e testo su un altro può creare un equilibrio visivo che attira l’attenzione senza risultare disordinato.
L’equilibrio nel web design è fondamentale per garantire che un sito sia facile da navigare e piacevole da usare. Un design ben bilanciato guida l’utente attraverso il contenuto senza confusione, creando un’esperienza fluida e soddisfacente. Che si tratti di bilanciare immagini, testi o spazi, l’equilibrio rimane un principio cardine per garantire la coerenza e la qualità estetica di un sito.
Tipografia
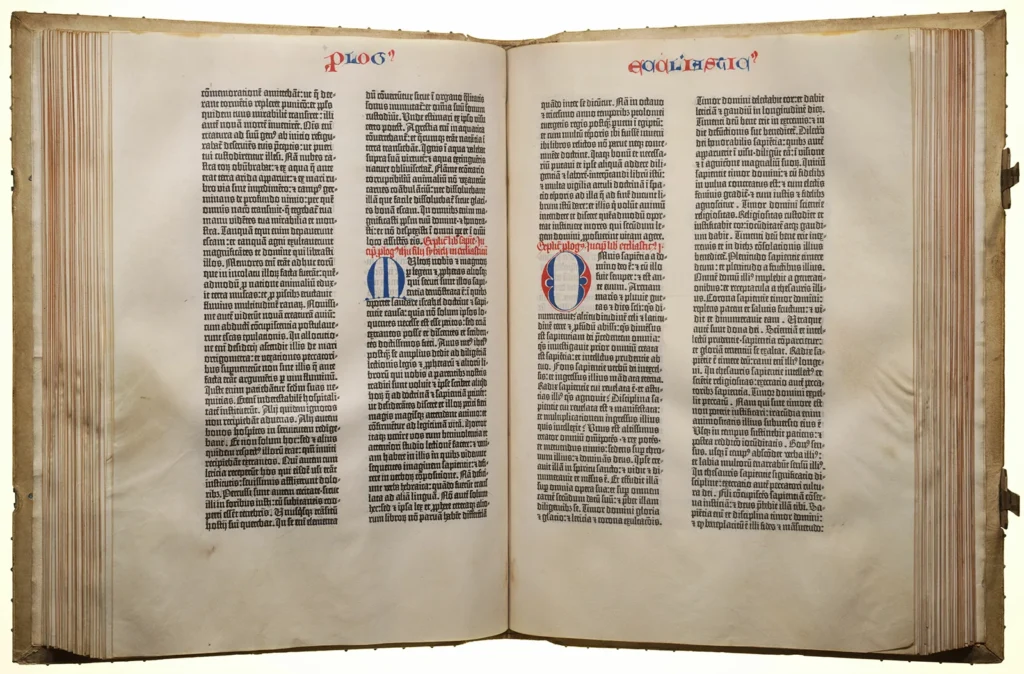
La tipografia è uno degli elementi del web design fondamentali, con radici profonde nella storia dell’umanità. L’invenzione della stampa a caratteri mobili da parte di Johannes Gutenberg nel XV secolo ha rappresentato una svolta cruciale. Prima di Gutenberg, i libri erano prodotti manualmente, un processo lungo e costoso che rendeva i testi accessibili solo a una ristretta élite. Con l’introduzione della stampa a caratteri mobili, Gutenberg ha reso possibile la produzione di libri in serie, democratizzando l’accesso alla conoscenza e contribuendo significativamente all’aumento dell’alfabetizzazione in Europa.

La stampa di Gutenberg non ha solo accelerato la diffusione dei libri, ma ha anche stabilito standard tipografici che ancora oggi influenzano il design. La precisione dei caratteri mobili e la possibilità di ripetere lo stesso carattere più volte senza errori hanno introdotto una nuova estetica nella tipografia. La disposizione dei caratteri, la scelta dei font e la spaziatura sono diventati elementi cruciali per la leggibilità e l’efficacia della comunicazione scritta.
Nel contesto moderno del web design, la tipografia continua a essere un elemento centrale. I progettisti devono considerare attentamente la scelta dei font, la loro leggibilità su schermi di diverse dimensioni e la coerenza con il marchio. La tipografia non riguarda solo l’estetica, ma anche l’usabilità e l’esperienza dell’utente. Font chiari e ben leggibili possono migliorare l’accessibilità di un sito web, mentre una gerarchia tipografica ben definita aiuta a guidare l’utente attraverso i contenuti.
Colori
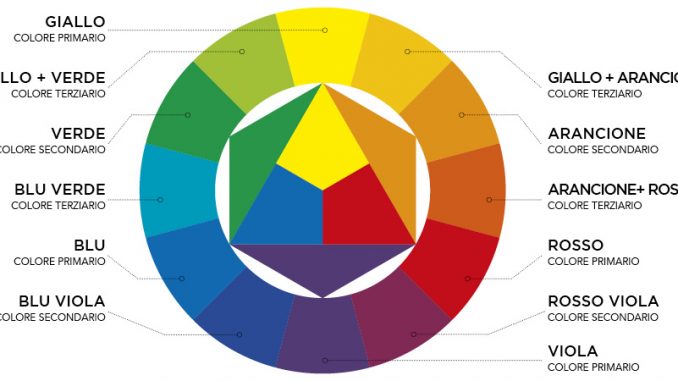
Nel corso del XVIII e XIX secolo, la teoria del colore è stata radicalmente trasformata grazie al contributo di figure come Johann Wolfgang von Goethe e Michel-Eugène Chevreul. Goethe, con la sua “Teoria dei colori” del 1810, sfidava il rigore scientifico newtoniano proponendo una visione più soggettiva e psicologica dei colori. Egli esplorava come i colori influenzassero emotivamente le persone, un approccio che ha aperto nuove vie per l’utilizzo del colore nell’arte e, successivamente, nel design.
Michel-Eugène Chevreul, un chimico francese, introdusse il concetto di “legge del contrasto simultaneo dei colori” nel 1839, che ha avuto un impatto profondo sul mondo dell’arte. La sua teoria spiegava come i colori vicini si influenzassero a vicenda e come questi effetti potessero essere utilizzati per intensificare la percezione visiva di colori contrastanti. Questi principi diventarono fondamentali per artisti impressionisti e post-impressionisti come Vincent van Gogh, che sperimentavano con audaci combinazioni di colori per evocare emozioni e atmosfere.

Nel contesto moderno del web design, la teoria del colore è applicata con un’enfasi su come i colori possono influenzare il comportamento dell’utente e l’usabilità del sito. La scelta dei colori in un sito web può determinare non solo l’estetica, ma anche l’efficacia con cui l’informazione viene comunicata. Ad esempio, i colori caldi possono stimolare l’azione, mentre i colori freddi tendono a rilassare l’utente. Inoltre, il contrasto è vitale per garantire l’accessibilità, permettendo anche agli utenti con disabilità visive di navigare efficacemente il sito.
La comprensione moderna dei colori nel web design va oltre la bellezza estetica, integrando principi psicologici per creare esperienze utente ottimali e inclusivi. Attraverso l’uso strategico dei colori, i designer possono guidare gli utenti verso specifiche azioni, migliorando l’usabilità e l’efficienza della navigazione web.

Dimensioni
Durante il periodo barocco, che si estese dal XVII al XVIII secolo, l’arte e l’architettura si distinsero per l’uso drammatico della prospettiva e delle dimensioni. Gli artisti barocchi cercavano di creare opere che non solo catturassero l’attenzione, ma che anche avvolgessero lo spettatore, utilizzando tecniche innovative per manipolare lo spazio e le proporzioni. Grandi dipinti murali, come quelli di Gian Lorenzo Bernini e Pietro da Cortona, erano progettati per dare l’illusione di profondità, portando lo spettatore a sentire una partecipazione emotiva con l’opera.
Questa manipolazione delle dimensioni serviva a enfatizzare l’importanza di alcuni elementi rispetto ad altri, una tecnica che mirava a trasmettere messaggi potenti e a suscitare reazioni emotive. Le dimensioni, quindi, non erano solo uno strumento estetico, ma un mezzo per guidare l’attenzione dello spettatore verso punti focali specifici, come figure divine o centrali nelle composizioni religiose o civili.

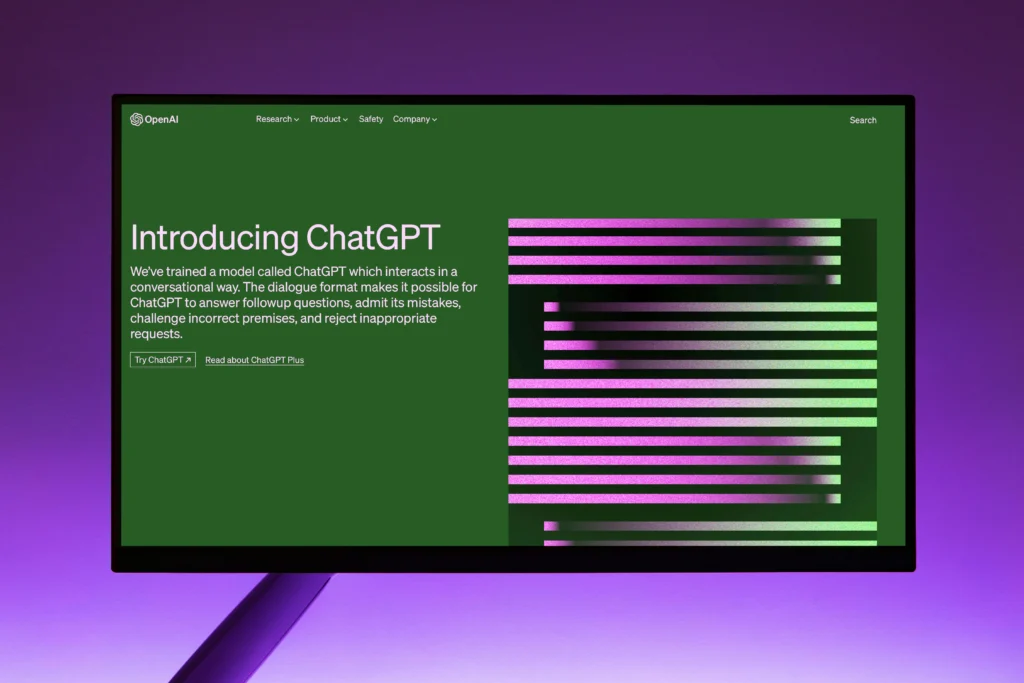
Nel contesto moderno del web design, il principio delle dimensioni continua a essere fondamentale. Le dimensioni degli elementi in una pagina web, come testi, immagini, pulsanti e video, determinano la loro importanza percepita dagli utenti. Utilizzare diverse dimensioni in modo strategico aiuta a stabilire una gerarchia visiva, permettendo agli utenti di navigare facilmente il contenuto e di concentrarsi su ciò che è più rilevante. Ad esempio, un titolo di grandi dimensioni cattura subito l’attenzione, mentre un pulsante “Call to Action” prominente invita l’utente a compiere un’azione specifica, come fare clic o completare un acquisto.
Questo concetto di gerarchia dimensionale ha radici profonde nell’arte e continua a essere utilizzato nel design contemporaneo per creare esperienze visive efficaci e coinvolgenti.
Ecco un esempio:

Allineamento
L’allineamento è uno degli elementi nel web design, strettamente legato al concetto di griglia. Questo principio è emerso in modo significativo con il movimento modernista del XX secolo, che ha introdotto l’uso sistematico delle griglie per organizzare gli elementi visivi in modo chiaro e coerente. Il modernismo cercava di semplificare e razionalizzare il design, e la griglia è diventata uno strumento essenziale per raggiungere questi obiettivi.
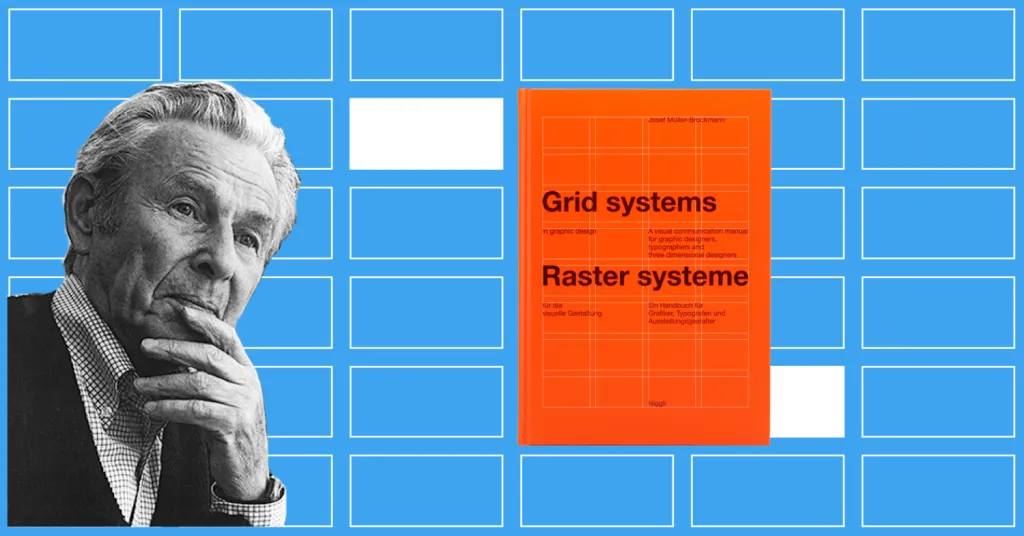
Una delle figure chiave in questo sviluppo è stata il designer svizzero Josef Müller-Brockmann, noto per l’uso rigoroso della griglia nel suo lavoro. L’approccio di Müller-Brockmann si basava sull’idea che una struttura visiva precisa potesse creare ordine e chiarezza, migliorando la comunicazione e riducendo la complessità. Questa filosofia è diventata un pilastro del design grafico e ha influenzato non solo la stampa, ma anche i media digitali.

Nel web design moderno, l’allineamento continua a svolgere un ruolo cruciale. Una griglia ben definita aiuta a posizionare elementi come testi, immagini e pulsanti in modo che risultino visivamente equilibrati e facili da navigare. La coerenza nell’allineamento non solo migliora l’estetica del sito, ma anche la sua funzionalità, rendendo più semplice per l’utente trovare ciò che cerca.
Le griglie possono essere rigide o flessibili, a seconda delle esigenze del progetto. Nel design responsivo, ad esempio, le griglie flessibili permettono al layout di adattarsi a diversi dispositivi e risoluzioni dello schermo, mantenendo sempre un allineamento ordinato e coerente. Questo rende l’esperienza utente fluida e piacevole su qualsiasi piattaforma.

In sintesi, l’allineamento basato sulla griglia è un principio chiave che deriva dal modernismo, e continua a essere essenziale nel web design contemporaneo per garantire ordine, coerenza e funzionalità.
Contrasto
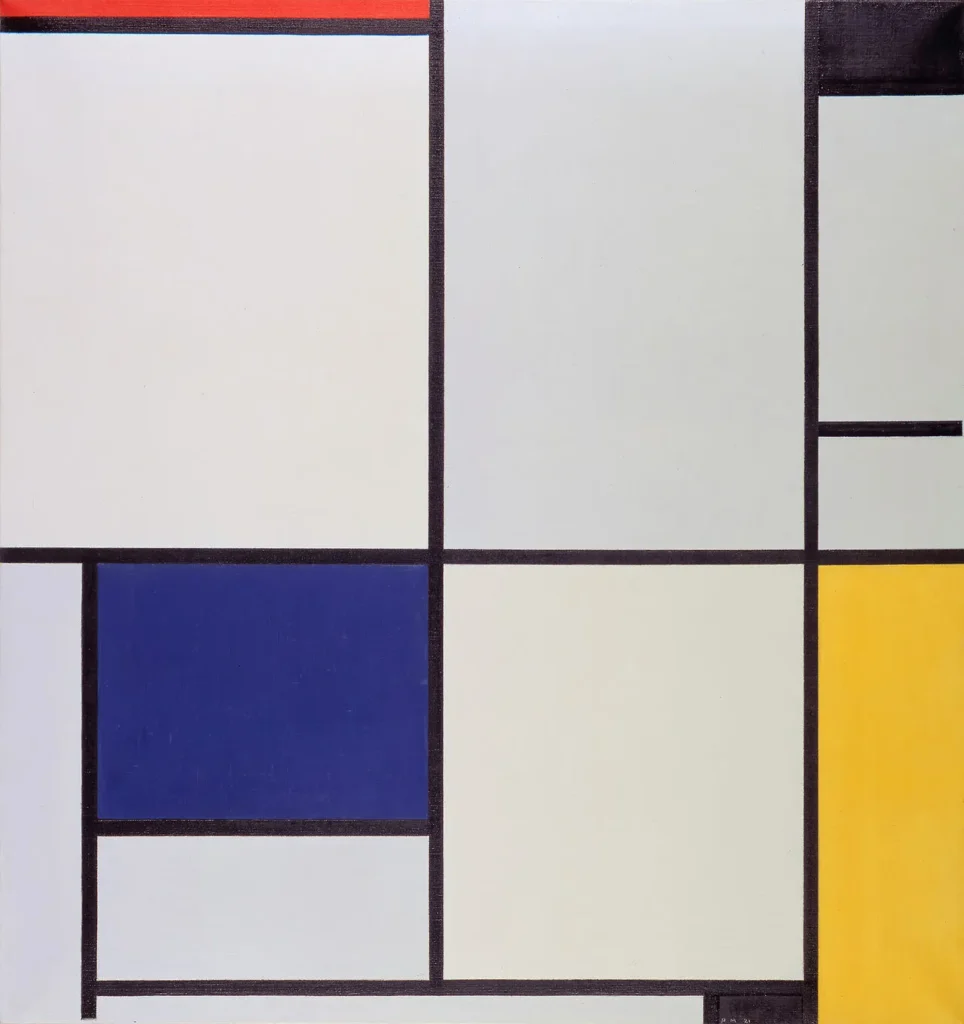
Il concetto di contrasto è emerso come elemento centrale nel design durante i movimenti d’avanguardia del XX secolo. Artisti e designer dell’epoca, come quelli legati al Bauhaus, al Cubismo e al Futurismo, hanno iniziato a esplorare il contrasto non solo come elemento estetico, ma come mezzo per comunicare idee potenti e rivoluzionarie. Il contrasto veniva utilizzato per creare tensione visiva e per rompere con le convenzioni artistiche del passato. La differenziazione tra luce e ombra, colori vividi e neutri, e forme geometriche e organiche era fondamentale per trasmettere il dinamismo e l’energia che caratterizzavano questi movimenti. Ad esempio, le opere di Piet Mondrian nel Neoplasticismo sfruttavano il contrasto di colori primari con nero, bianco e grigio per creare composizioni equilibrate ma al contempo visivamente sorprendenti.

Nel contesto del web design contemporaneo, il contrasto continua a essere uno strumento essenziale per guidare l’attenzione dell’utente e migliorare la leggibilità. In un sito web, il contrasto può essere utilizzato in vari modi: contrasto cromatico per far risaltare elementi specifici (come i pulsanti di call-to-action), contrasto tipografico per stabilire una gerarchia visiva chiara e contrasto dimensionale per enfatizzare gli elementi più importanti. Un buon contrasto non solo rende il design più accattivante, ma assicura anche che le informazioni siano facilmente accessibili e comprensibili per tutti gli utenti, inclusi quelli con disabilità visive. Ad esempio, un testo nero su sfondo bianco garantisce una leggibilità ottimale, mentre un pulsante rosso su uno sfondo neutro attira immediatamente l’attenzione.

In conclusione, il contrasto, che ha radici nei movimenti artistici del XX secolo, rimane un principio fondamentale nel design moderno. Sia che si tratti di differenziare informazioni o di creare una gerarchia visiva, il contrasto è essenziale per un web design efficace e inclusivo.
Dominanza ed Enfasi
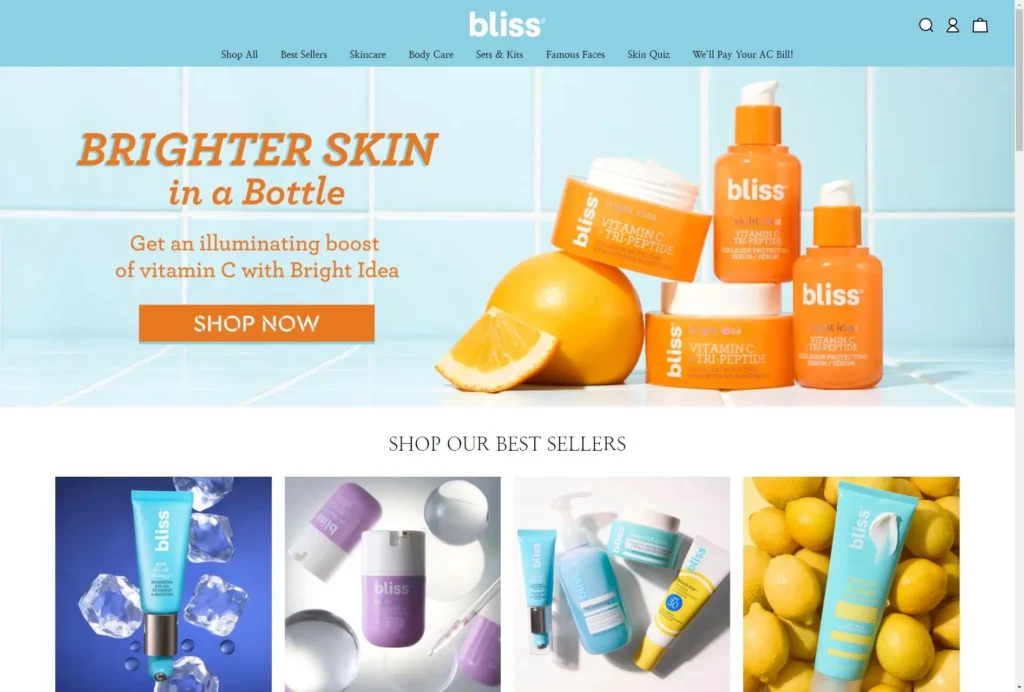
La dominanza e l’enfasi sono elementi del web design essenziali, in particolare quando si tratta di guidare l’attenzione dell’utente verso elementi specifici. Questi concetti si sono sviluppati a partire dalla seconda metà del XX secolo, quando la pubblicità e il marketing visivo sono diventati parte integrante della società moderna. Nei cartelloni pubblicitari, nelle riviste e nelle prime pubblicità televisive, la dominanza veniva ottenuta attraverso immagini di grande impatto, testi di grandi dimensioni e colori vivaci, tutto progettato per catturare immediatamente l’attenzione dello spettatore.
In questo contesto, l’uso di immagini forti e slogan memorabili era fondamentale per trasmettere messaggi in modo rapido e incisivo. Le campagne pubblicitarie degli anni ’60 e ’70, come quelle di Coca-Cola o Marlboro, rappresentano esempi classici di come la dominanza visiva sia stata utilizzata per affermare la presenza di un marchio sul mercato e per lasciare un’impressione duratura sui consumatori.

Oggi, nel web design, il concetto di dominanza ed enfasi ha trovato nuove applicazioni. In un ambiente digitale sempre più competitivo, catturare l’attenzione dell’utente è cruciale. La dominanza nel web design si manifesta attraverso l’uso strategico di call-to-action, banner prominenti e immagini accattivanti. Anche la tipografia gioca un ruolo fondamentale: titoli grandi, messaggi chiari e pulsanti ben visibili sono progettati per guidare l’utente a compiere azioni specifiche, come cliccare su un link o effettuare un acquisto.

Inoltre, l’enfasi può essere ottenuta attraverso l’uso del contrasto, sia cromatico che dimensionale, per far risaltare i principali punti focali di una pagina. L’obiettivo è sempre lo stesso: assicurarsi che l’utente non perda di vista le informazioni più importanti, mantenendo al contempo un equilibrio estetico che renda il design piacevole e intuitivo.
Elementi del Web Design
Ci sono centinaia di regole e ancora più principi quando si tratta di creare design accattivanti, sia online che offline, ma questi dieci rappresentano gli elementi essenziali del design visivo, garantendo che ogni tua creazione sia attraente, professionale e impeccabile.
Utilizzali e scoprirai come i vari elementi del design possano essere combinati per permettere ai designer di creare immagini capaci di trasmettere messaggi efficaci e catturare l’attenzione degli spettatori.
